Ngày nay Facebook đã trở thành một Social Network phổ biến nhất hành tinh. Đi kèm theo đó là ứng dụng chat Messenger đã đứng đầu trong những ứng dụng chát được người dùng ưa chuộng trên thế giới nói chung & Việt Nam nói riêng.
https://business.facebook.com/latest/inbox/chat_plugin?asset_id=478168176282993 alert-success
Tích hợp ứng dụng chat Messenger vào website giúp khách hàng có thể tương tác với bạn ngay lập tức, giúp gia tăng chuyển đối tạo ra mỗ quan hệ tốt với khách hàng.
Việc tích hợp vào website bạn có thể tích hợp trên mọi nền tảng CMS hay blog bởi Facebook hỗ trợ dang javascript rất tiện lợi. Để tích hợp bạn làm theo hướng dẫn sau:
Bước 1: Vào Facebook Business Suite
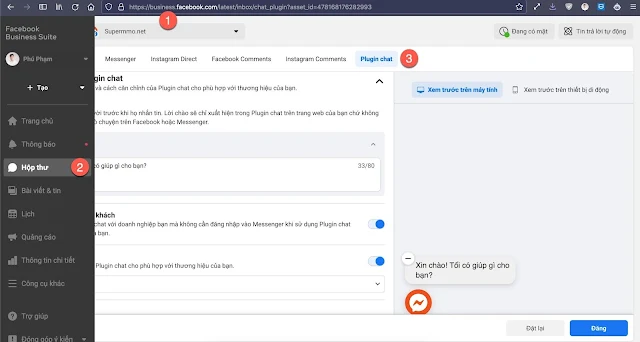
Truy cập địa chỉ https://business.facebook.com/ vào tab Hộp thư sau đó vào mục Plugin chat
Hoặc đơn giản hơn bạn có thể truy cập nhanh theo địa chỉ sau
Thay id phía trên bằng ID trang website của bạn
Bước 2: Cấu hình plugin chat
Tại mục Thiết lập plugin chat của bạn chọn vào mục Thiết lập sau đó làm theo 4 bước. Lưu ý ở bước này bạn chọn đúng ngôn ngữ hiển thị và copy code ở bước 3 để dán vào website.
Ngoài ra bạn có thể tuỳ chỉnh lời chào, màu sắc, trả lời tự động, vị trí đặt plugin (trái/ phải),... sau khi cấu hình xong bạn ấn Đăng để lưu lại
Bước 3: Dán code Javascript vào website
Đối với website Blogspot
Bước 2: Nhấn vào thiết lập và làm theo các bước
Nếu bạn sử dụng Blogspot có thể vào phần Bố cục/Layout chọn Thêm tiện ích/Add chọn mục HTML/ Javascript ở vị trí Header hoặc Footer nếu Template bạn đang sử dụng không có phần đó bạn có thể vào phần Siderbar hoặc các phần Header Ads/ Footer Ads.
Đối với website Wordpress
Nếu bạn sử dụng Wordpress có thể cài plugin Insert Headers and Footers
Sau đó vào tab Setting (Cài đặt) mục Insert Headers and Footers rồi dán code vào khung Scripts in Header sau đó ấn Lưu lại
Sau khi đã dán code việc bạn muốn cấu hình hay thay đổi gì thì vào mục cài đặt trong mục Business Suite nhé.
Chúc bạn thành công nhé! Nếu bạn có thắc mắc có thể để lại bình luận phía bên dưới!








Đăng nhận xét